TELEGRAM ДЛЯ WORDPRESS
Бесплатный плагин WPS Telegram Chat от wpSolution!
Если у вас есть веб-сайт и вы серьезно относитесь к своему бизнесу, вы не можете игнорировать важность живого чата. Хотите общаться с клиентами, пока они просматривают ваш сайт? Добавьте виджет чата Telegram в WordPress. Воспользуйтесь большой пользовательской базой Telegram. Поощряйте посетителей связываться с вами через предпочитаемое ими приложение для обмена сообщениями.
С помощью кнопки Telegram вы можете напрямую предлагать поддержку, принимать заказы в Telegram, укреплять доверие и повышать лояльность клиентов. Используя мессенджер Telegram на своем сайте, вы будете оставаться на связи со своей аудиторией в любое время и независимо от своего местоположения.
Мы гарантируем идеальную совместимость WPS Telegram Chat и WordPress. Он хорошо работает с любой темой WP. Для большего удобства возможно несколько вариантов настройки...
Как настроить чат WPS Telegram?
Руководство для абсолютных новичков:
Telegram - это облачное приложение для обмена сообщениями для мобильных и настольных компьютеров. Вы можете использовать Telegram на всех своих устройствах одновременно - ваши сообщения легко синхронизируются на любом количестве ваших телефонов, планшетов или компьютеров. Скачать последнюю версию Telegram можно по ссылкам ниже:
Скачать для Windows, Mac, Linux
Скачать из App Store для iPhone, iPad
Скачать из Google Play для Android
Telegram - это преимущественно мобильное приложение, но вам также необходимо установить его на ту же машину, которую вы используете для настройки веб-сайта. Таким образом, вы сможете скопировать API-ключ вашего Telegram-бота из приложения для рабочего стола и вставить его в настройки сайта.
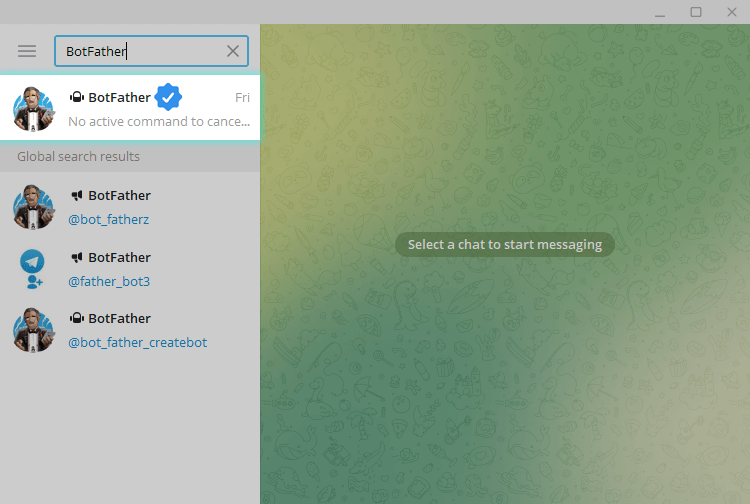
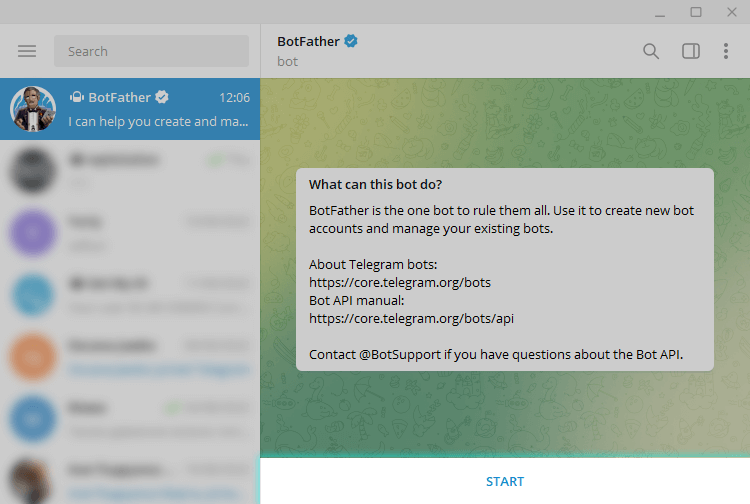
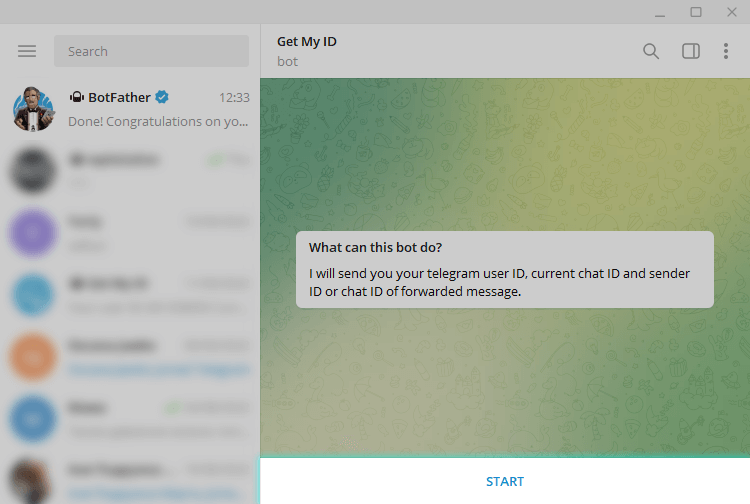
В приложении Telegram вам нужно найти BotFather имя пользователя и начать с ним разговор. ★ Официальные боты Telegram имеют синюю галочку рядом со своим именем.
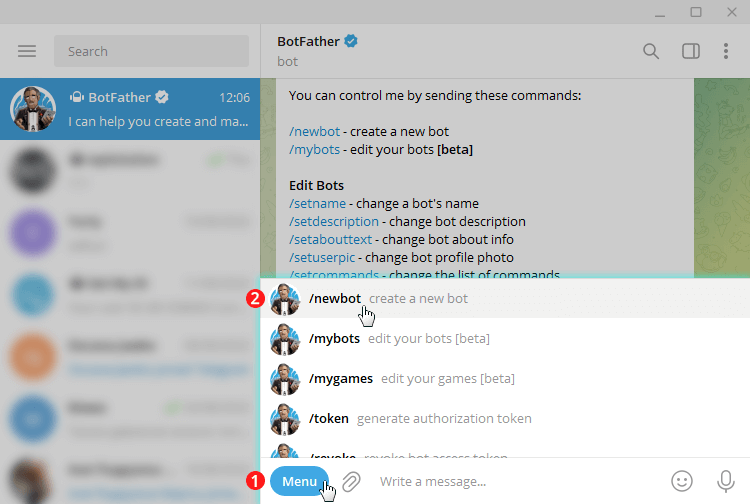
Нажмите "Начало", чтобы активировать бота BotFather, или дайте команду запуска BotFather, набрав /начало Вы увидите список команд, которые помогут вам создавать, редактировать и управлять ботами.
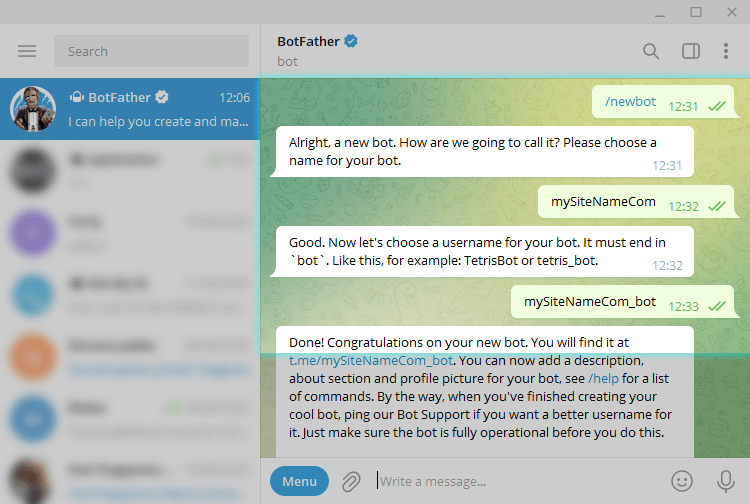
Поскольку это ваш первый раз, вам нужно выбрать /newbot. Выберите или введите /newbot команду и отправьте ее. После отправки команды /newbot вы сможете выбрать имя и фамилию для своего бота.
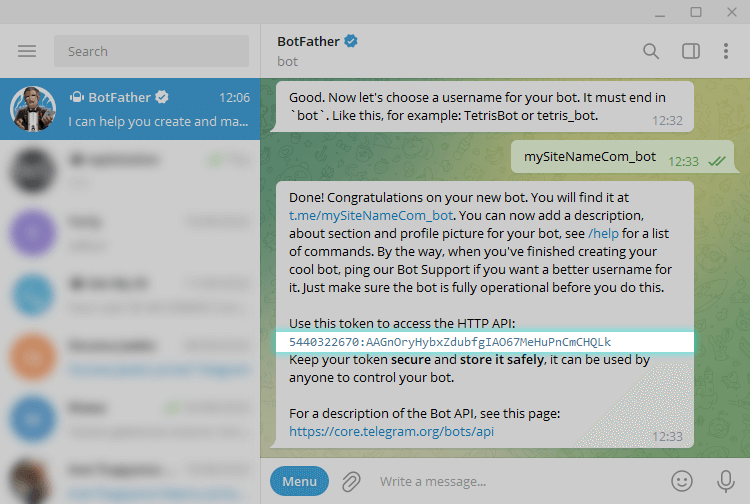
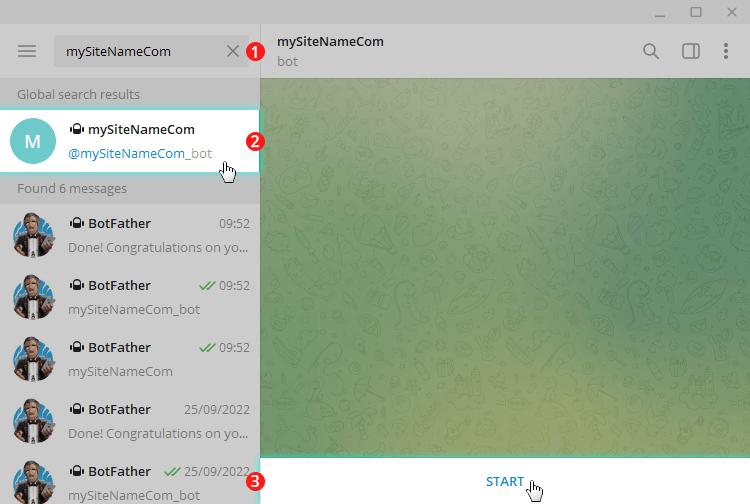
Имя пользователя должно быть уникальным и запоминающимся, как адрес вашего сайта, например, "mySiteNameCom". После того как вы выберете подходящее имя, бот будет создан.
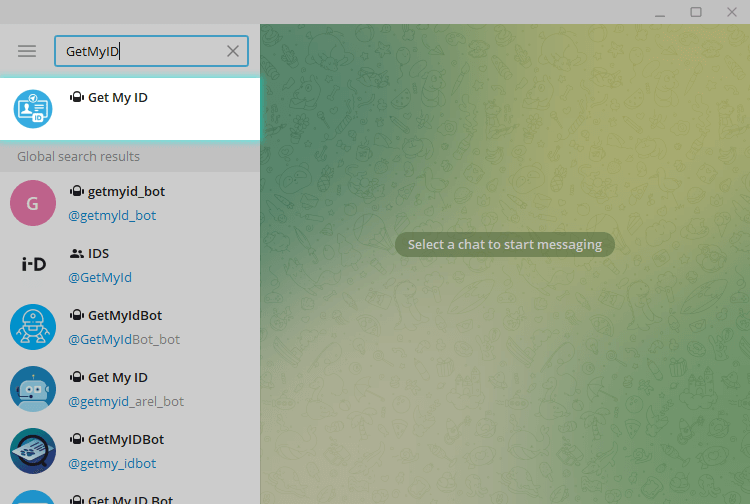
Каждый пользователь Telegram получает уникальный персональный цифровой код, который называется Telegram user ID. Идентификатор пользователя состоит только из цифр и является статичным. Он автоматически генерируется внутри Telegram и прикрепляется к странице пользователя (группе, чату, каналу) в момент регистрации. Идентификатор пользователя позволяет пользователям общаться друг с другом, вступать в группы, использовать ботов и читать ленты. Кроме того, вы не можете просто посмотреть его в настройках или вообще найти где-либо на своей странице. Но что же тогда делать? Придется прибегнуть к дополнительным инструментам для его поиска.
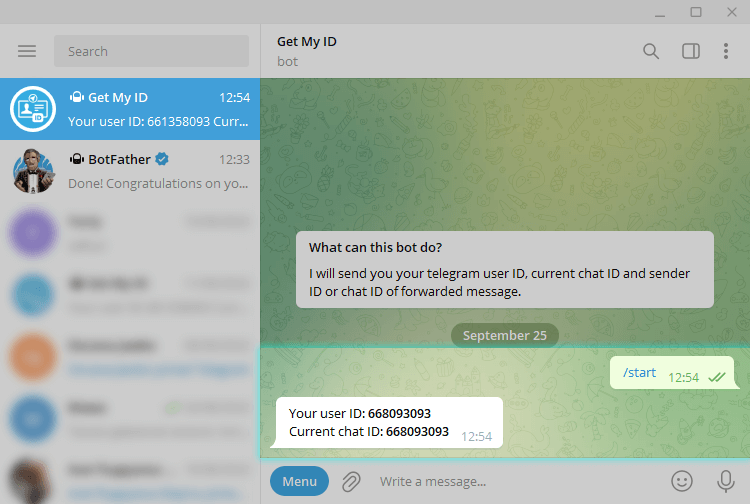
Нажмите "Начало", чтобы активировать бота GetMyID, или дайте команду запуска GetMyID, набрав /начало
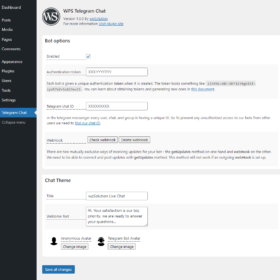
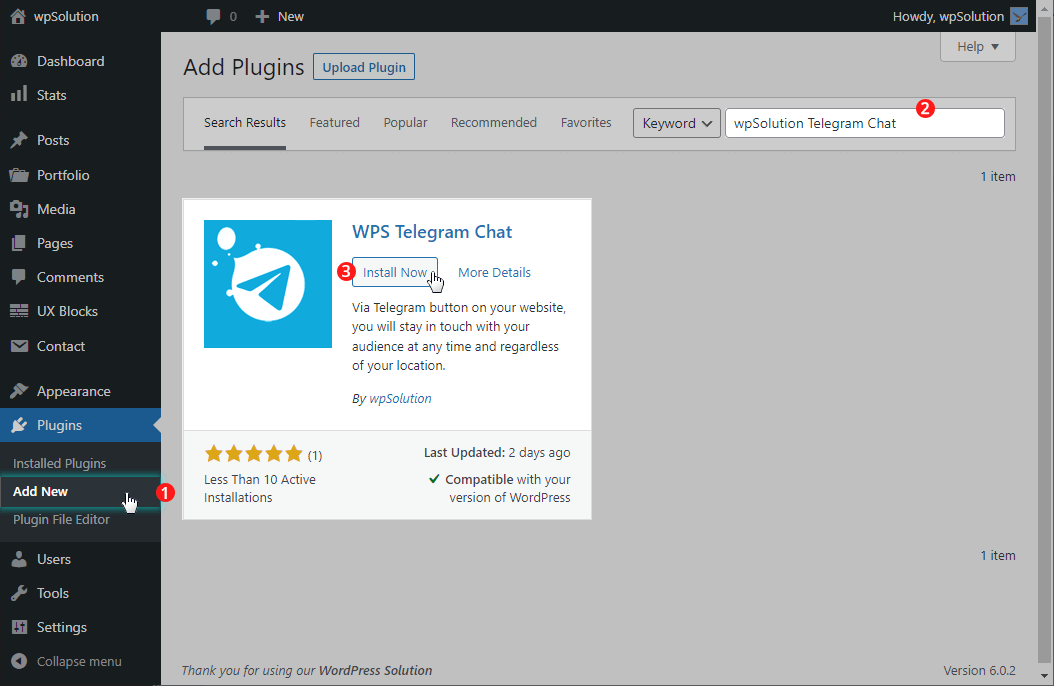
Зайдите в панель администрирования WordPress, затем найдите раздел Плагины меню. Нажмите на Добавить новый и найдите "Телеграм-чат wpSolution". Установите и Активируйте плагин через меню Плагины в WordPress.
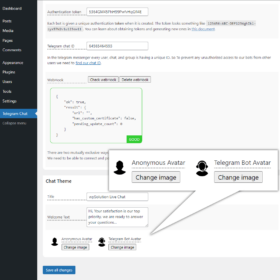
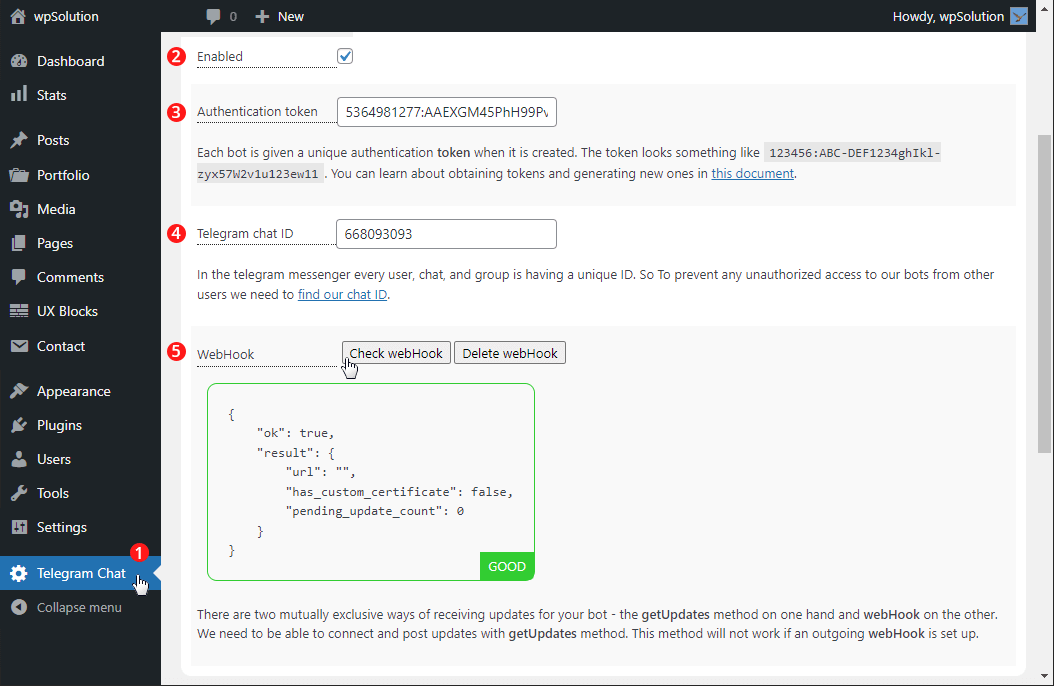
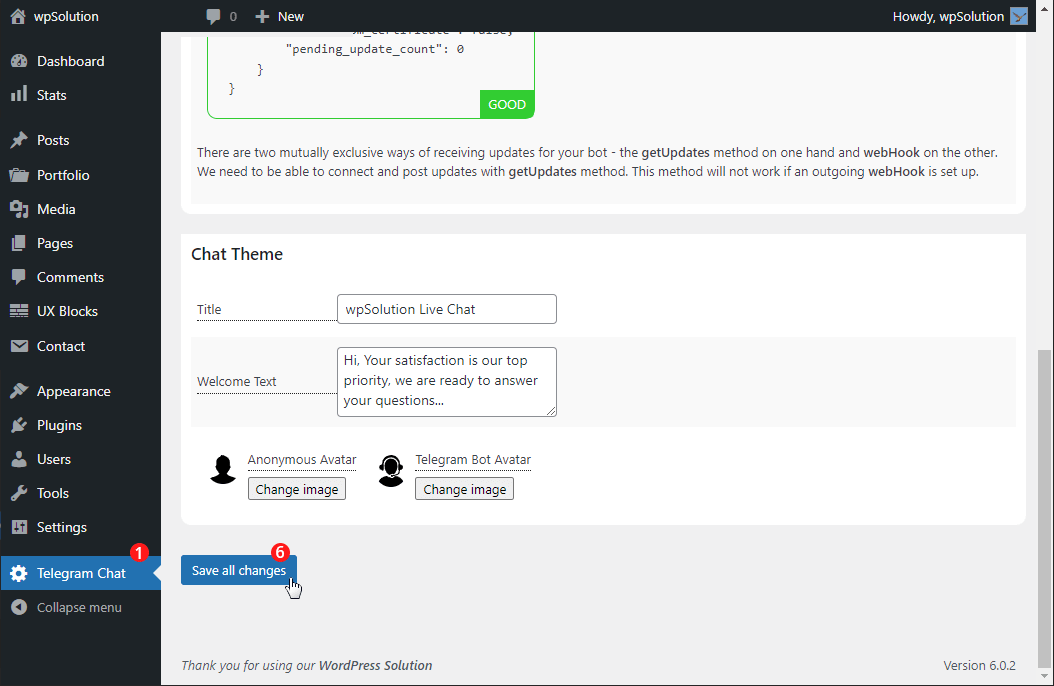
Нажмите на кнопку Чат Telegram меню слева.
Установите флажок на Включено.
- Введите свой API-токен от BotFather, Step#2
- Введите свой идентификатор чата от бота GetMyID, Step#3
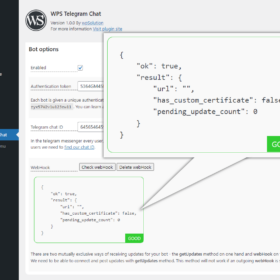
Нажмите Проверьте веб-крючок кнопка. Если настройки верны, вы увидите информационное окно с зеленой рамкой с надписью ПОДРОБНЕЕ.
В приложении Telegram вам нужно найти своего бота по имени, которое вы создали в Step#2 и начните с ним разговор.
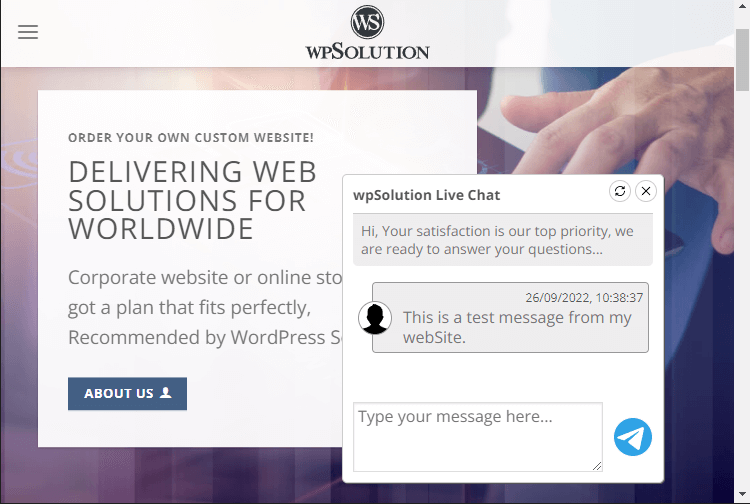
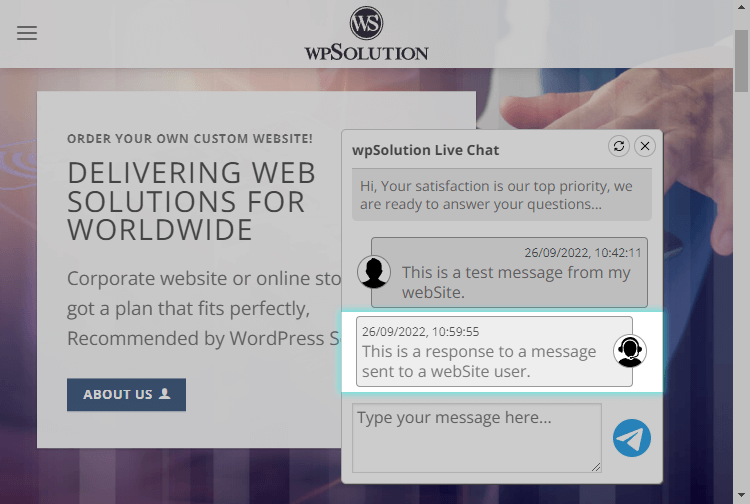
Перейдите на ваш веб-сайт с подключенными и настроенными WPS Telegram Chat плагин, Step#4. Отправьте тестовое сообщение с вашего веб-сайта.
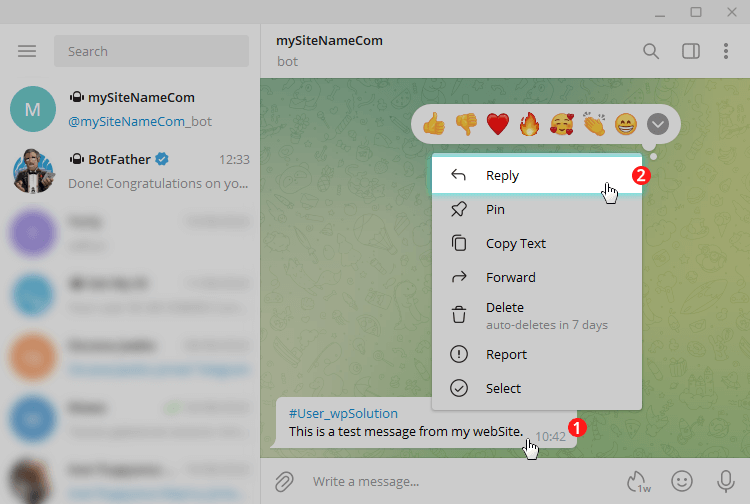
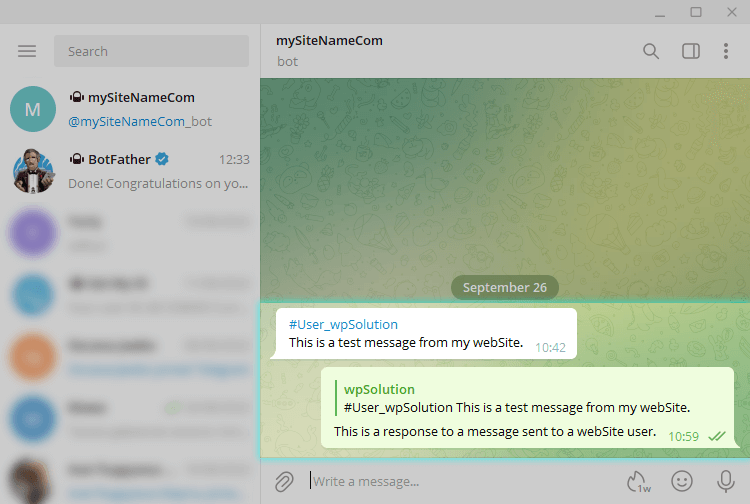
На ответ к полученному сообщению Telegram, вам нужно вызвать контекстное меню и нажмите на кнопку Ответить элемент. В противном случае сообщение не дойдет.
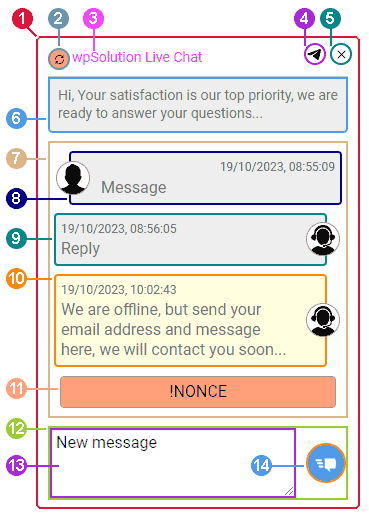
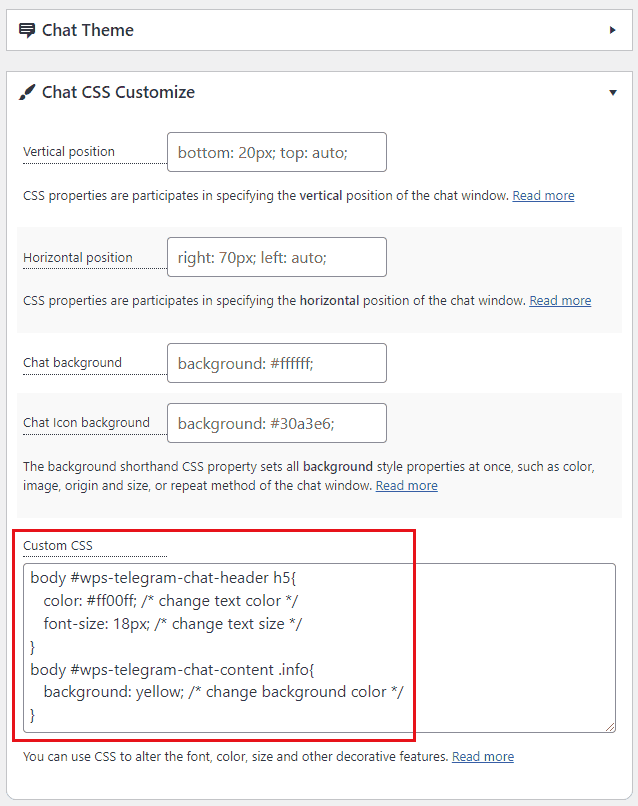
Ниже приведен список CSS-селекторов для макета чата:
- тело #wps-telegram-chat
- тело #wps-telegram-chat-update
- body #wps-telegram-chat-header h5
- тело #wps-telegram-chat-app a
- тело #wps-telegram-chat-close
- тело #wps-telegram-chat-welcome p
- тело #wps-telegram-chat-content
- тело #wps-telegram-chat-content .outgoingMessage
- body #wps-telegram-chat-content .incomingMessage
- тело #wps-telegram-chat-content .info
- тело #wps-telegram-chat-content .error
- тело #wps-telegram-chat-input
- тело #wps-telegram-chat-textarea textarea
- тело #wps-telegram-chat-send i
Как его использовать?
Вы должны знать немного CSS или изучать его Читать дальше... Например, мы хотим изменить цвет и размер заголовка чата (пункт 3 на рисунке выше). Для этого примените селектор из пункта 3 списка, скопируйте его и сделайте блок объявления CSS, ниже приведен наш пример:
body #wps-telegram-chat-header h5{
color: #ff00ff; /* change text color */
font-size: 18px; /* change text size */
}
Как развернуть
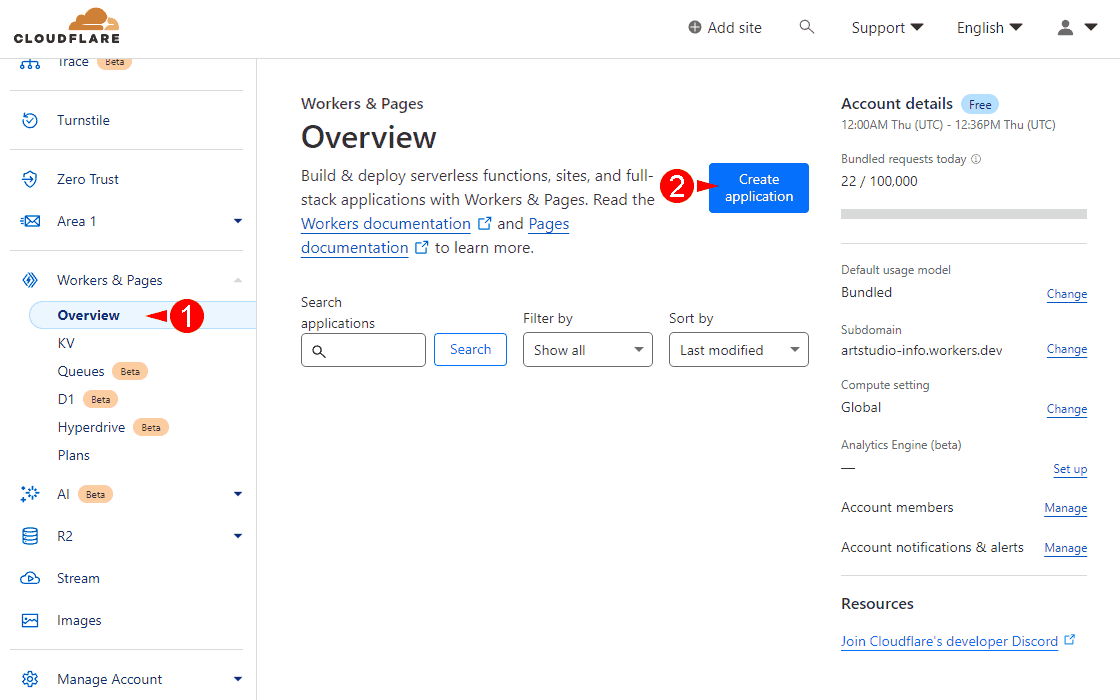
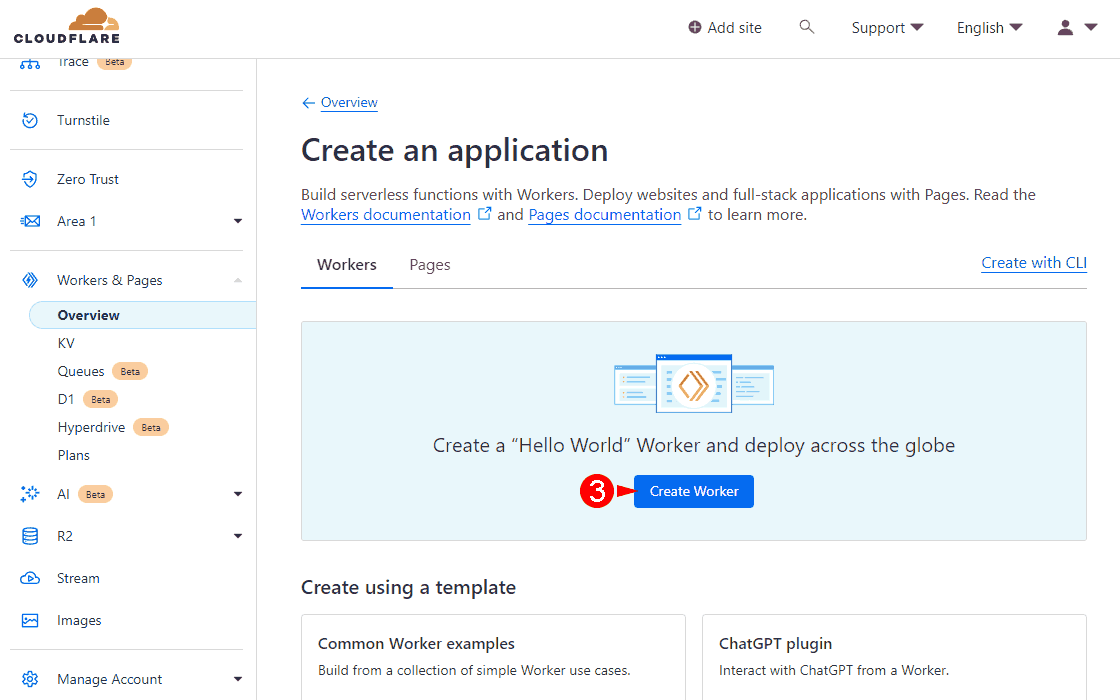
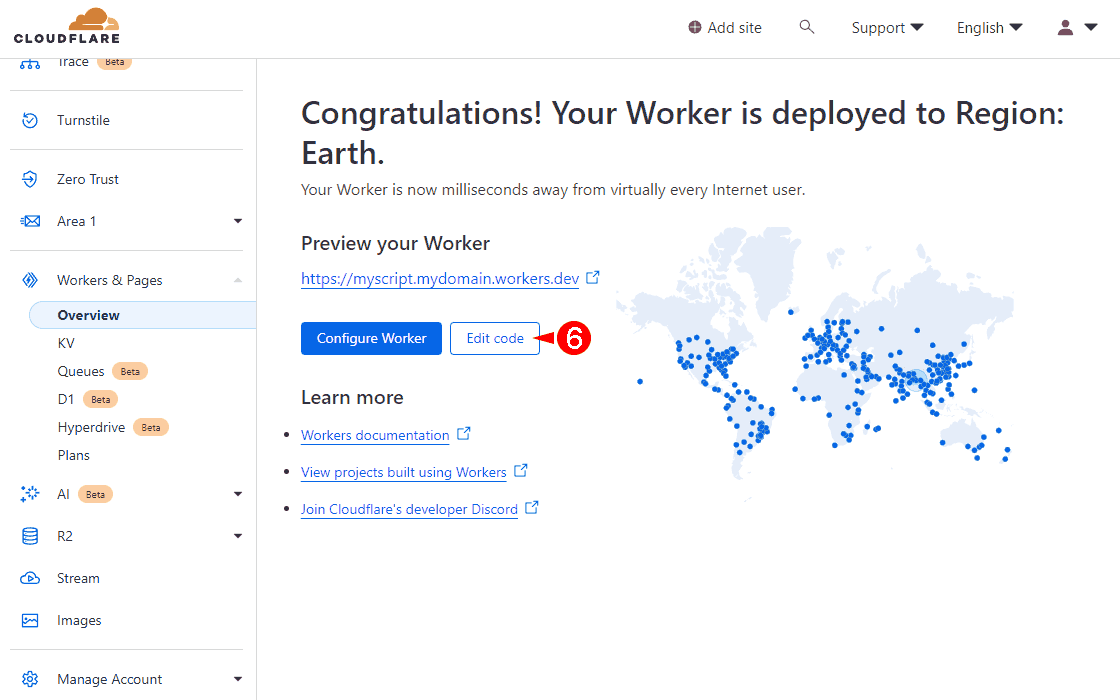
Перейти к Приборная панель CloudFlare и зарегистрируйтесь. Если вы новичок в CloudFlare, он может попросить вас добавить домен. Если вы не хотите добавлять домен, просто откройте вышеуказанную ссылку снова. На панели управления перейдите в раздел "Рабочие и страницы" и при необходимости проверьте свою электронную почту. Вам будет предложено создать поддомен Workers. Введите нужный вам поддомен.
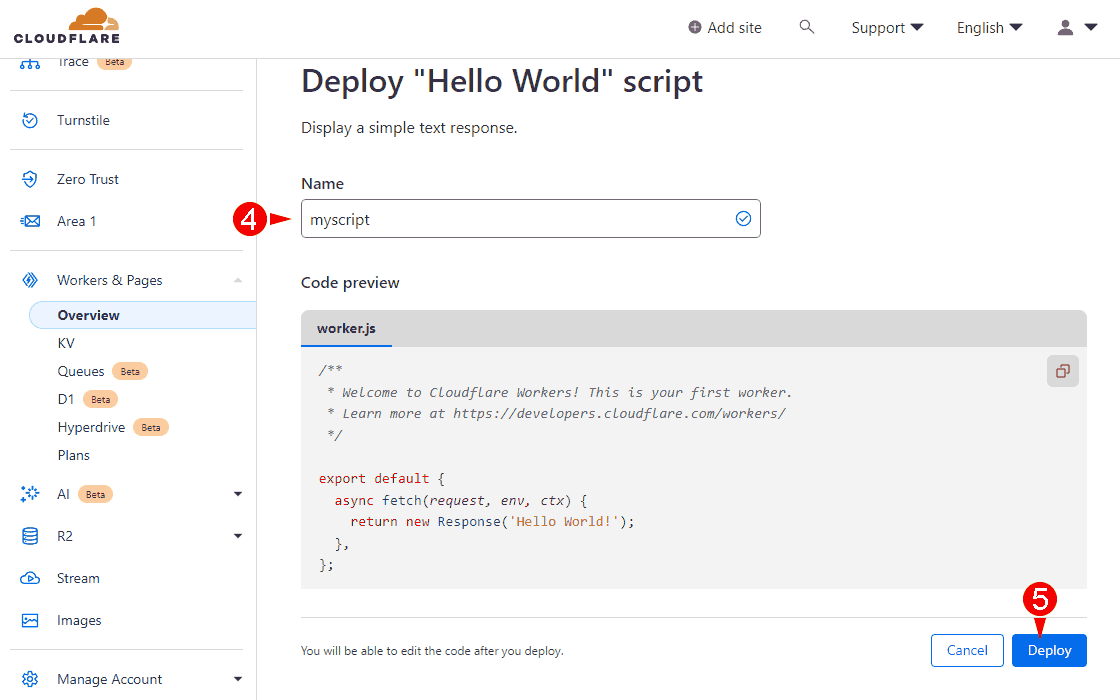
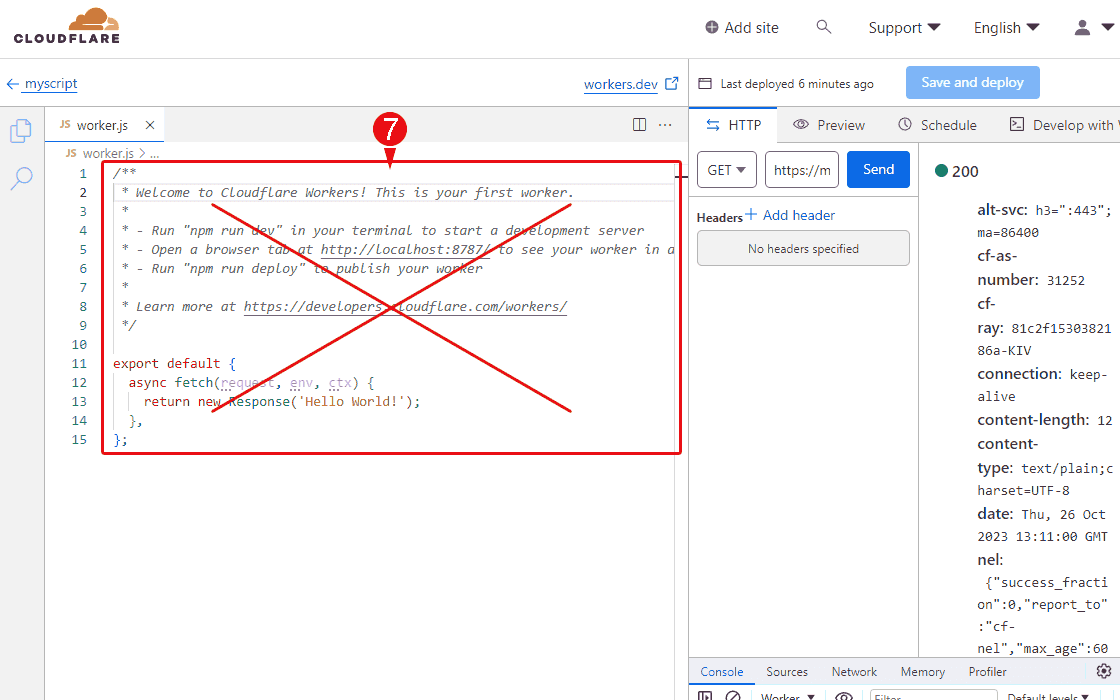
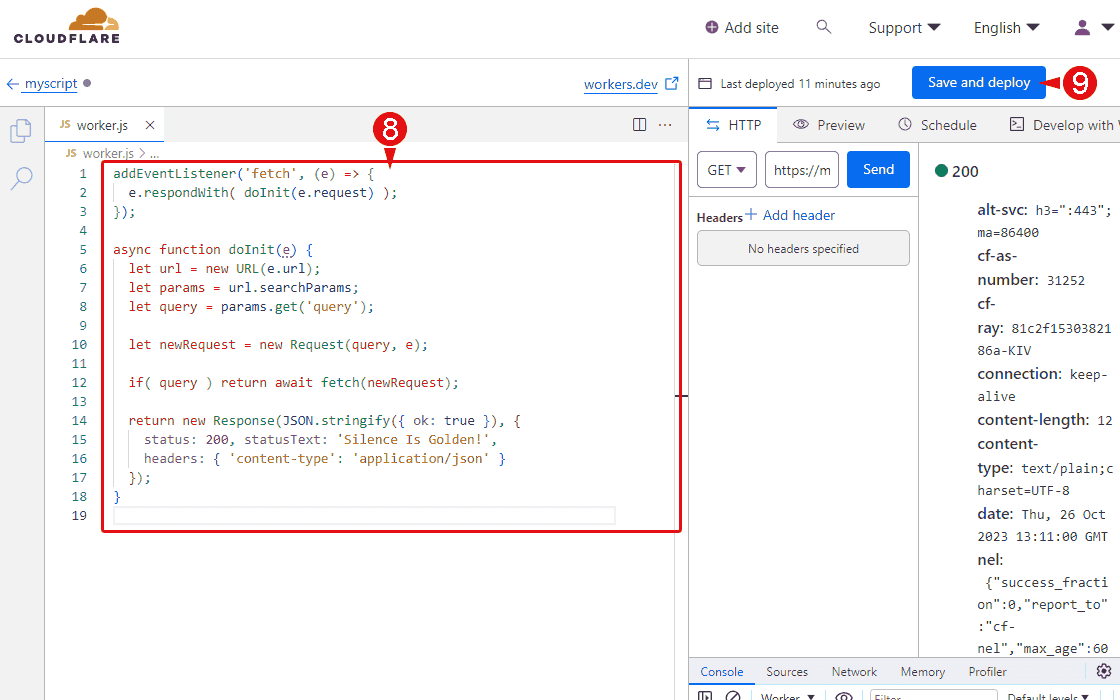
Скопируйте и замените код, приведенный в редакторе кода, на код, приведенный ниже:
addEventListener('fetch', (e) => {
e.respondWith( doInit(e.request) );
});
async function doInit(e) {
let url = new URL(e.url);
let params = url.searchParams;
let query = params.get('query');
let newRequest = new Request(query, e);
if( query ) return await fetch(newRequest);
return new Response(JSON.stringify({ ok: true }), {
status: 200, statusText: 'Silence Is Golden!',
headers: { 'content-type': 'application/json' }
});
}
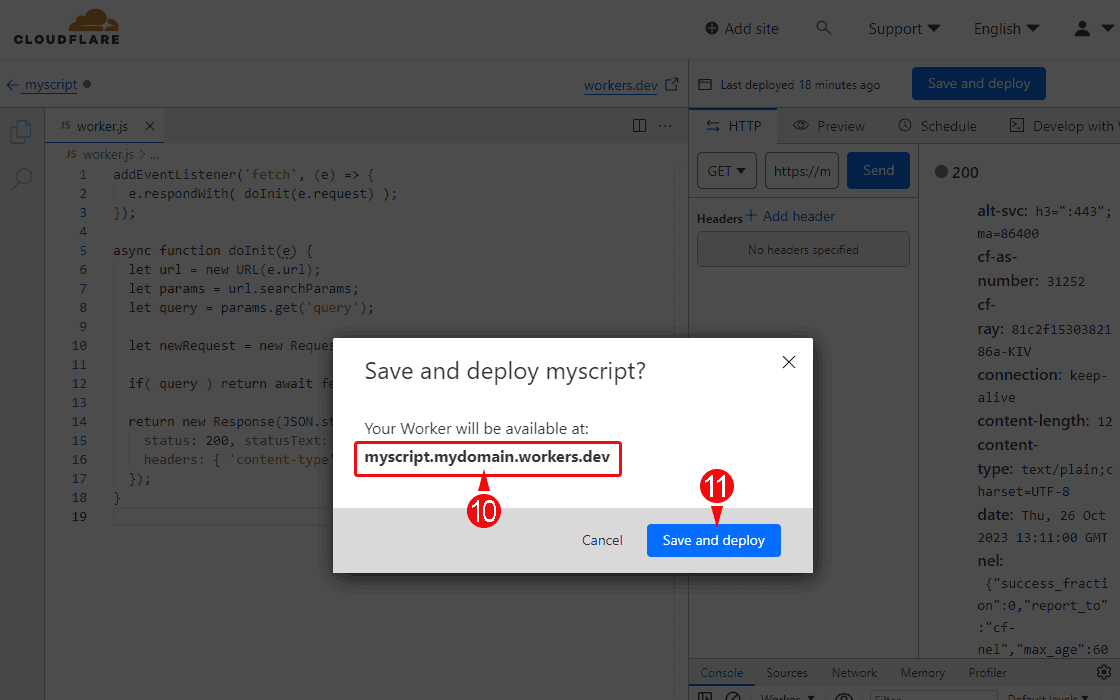
Скопируйте последний URL-адрес и нажмите на кнопку Сохранить и развернутьСкрипт был обновлен, и вы готовы использовать скрипт для WPS Telegram Chat
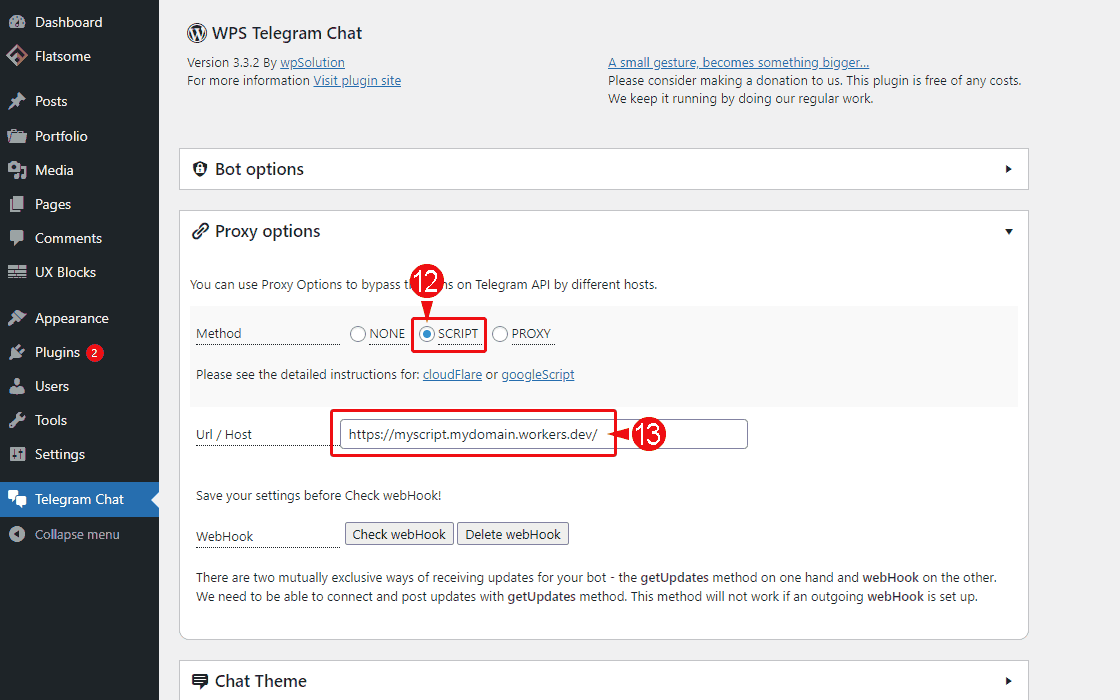
Как развернуть
Вы можете использовать этот скрипт для обхода запретов на Telegram API со стороны различных хостеров. Перейти к script.google.com и зарегистрируйтесь/в.
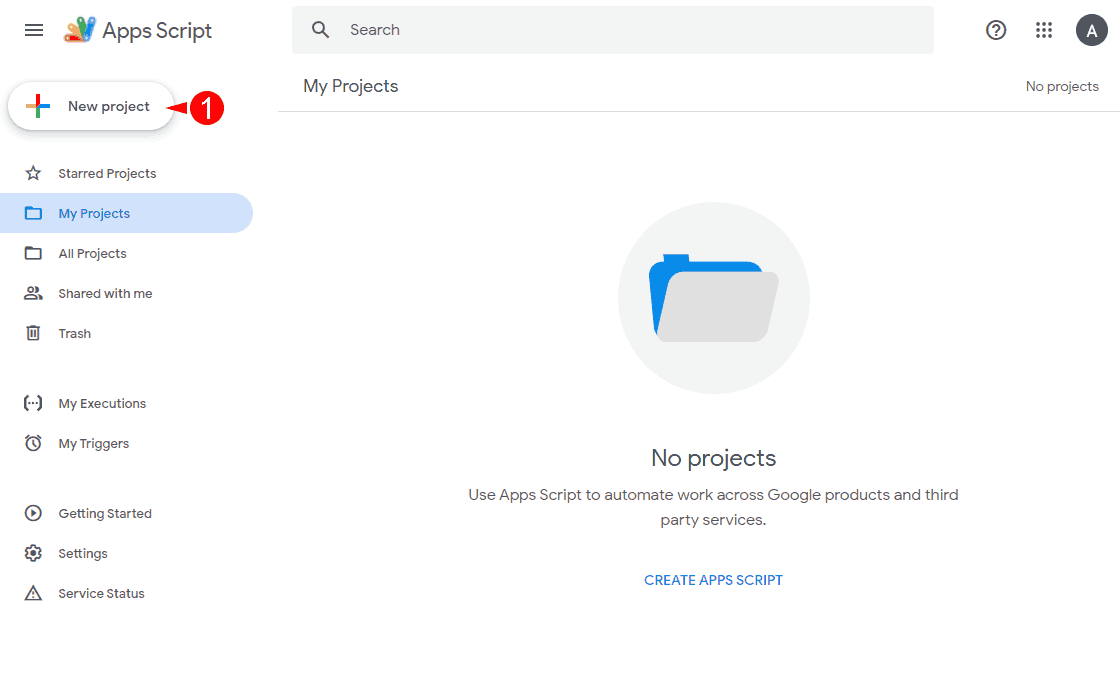
1) Нажмите на Новый проект
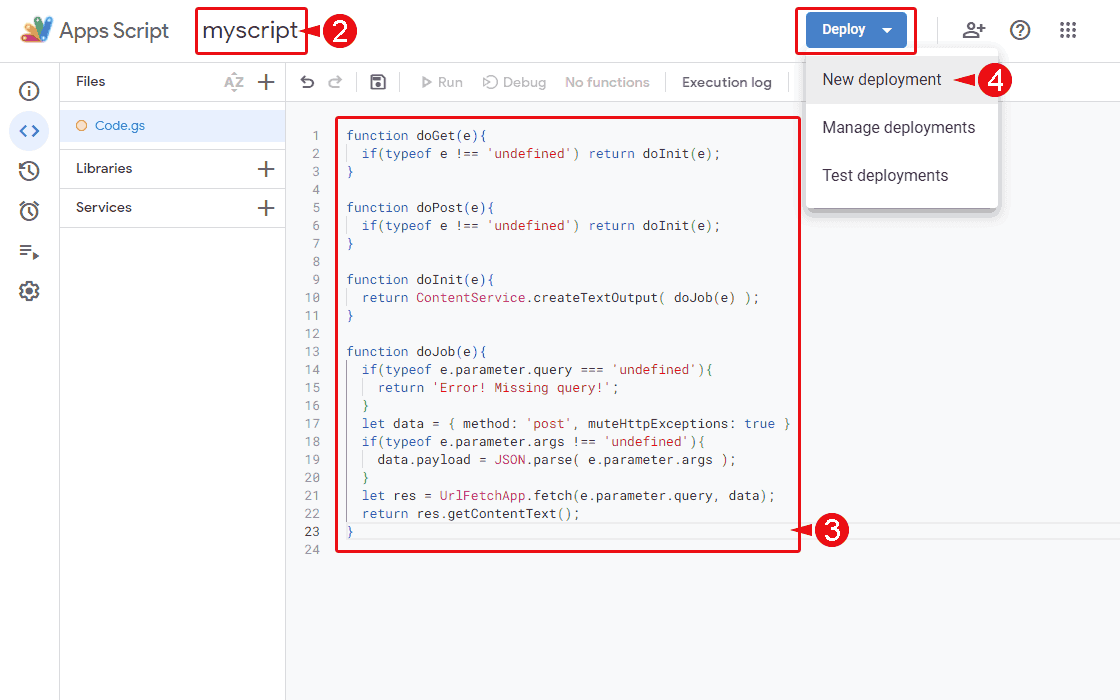
2) Дайте проекту желаемое название, например myscript
3) Скопируйте и замените код, приведенный в редакторе кода, на код ниже
4) Нажмите на Развернуть вверху и выберите Новое развертывание и откроется всплывающее окно
function doGet(e){
if(typeof e !== 'undefined') return doInit(e);
}
function doPost(e){
if(typeof e !== 'undefined') return doInit(e);
}
function doInit(e){
return ContentService.createTextOutput( doJob(e) );
}
function doJob(e){
if(typeof e.parameter.query === 'undefined'){
return 'Error! Missing query!';
}
let data = { method: 'post', muteHttpExceptions: true }
if(typeof e.parameter.args !== 'undefined'){
data.payload = JSON.parse( e.parameter.args );
}
let res = UrlFetchApp.fetch(e.parameter.query, data);
return res.getContentText();
}
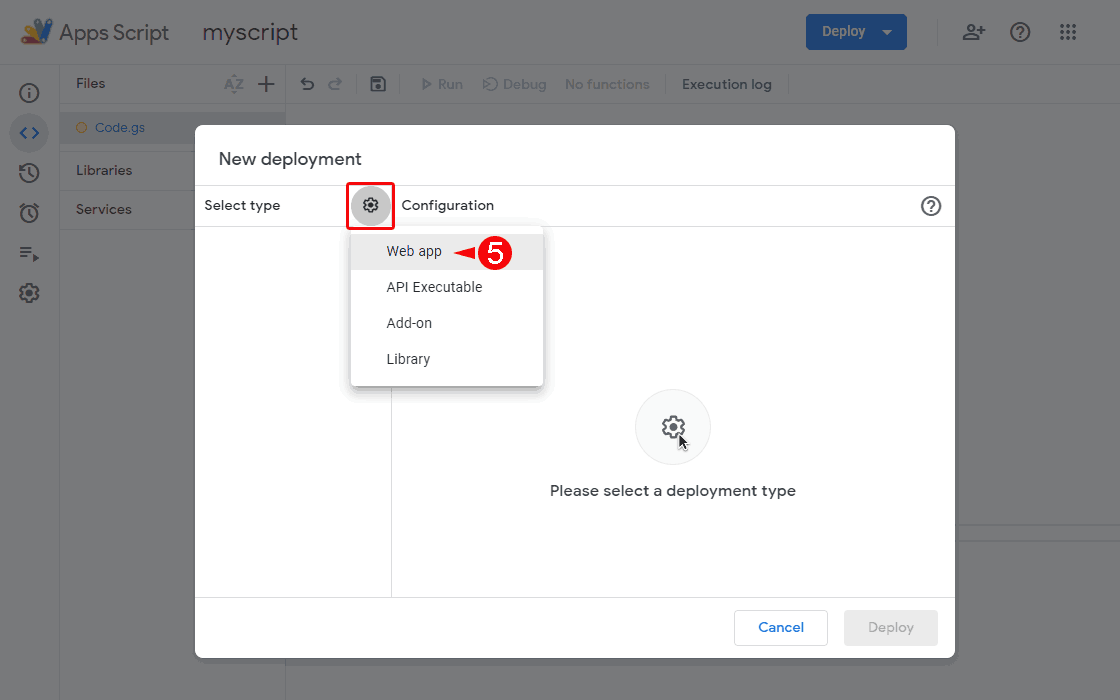
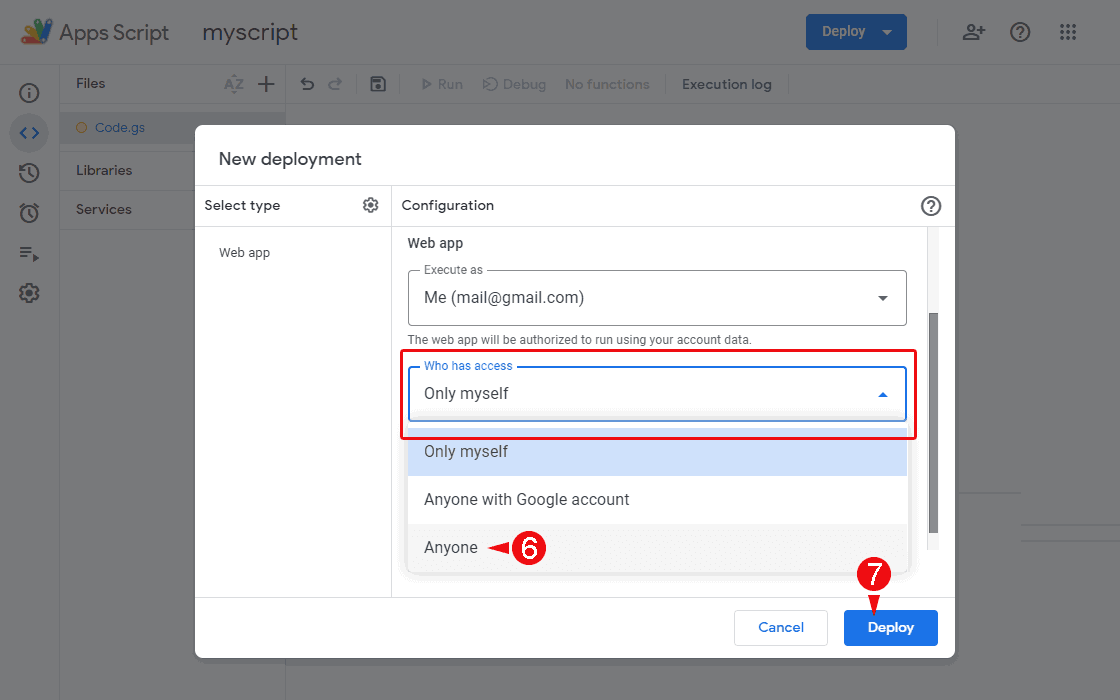
Во всплывающем окне нажмите на Выберите тип ⚙️ и выберите Веб-приложение
- В Выполнить как, выберите Я () ВАЖНО!
- В Кто имеет доступ, выберите Кто-нибудь ВАЖНО!
Нажмите на Развернуть
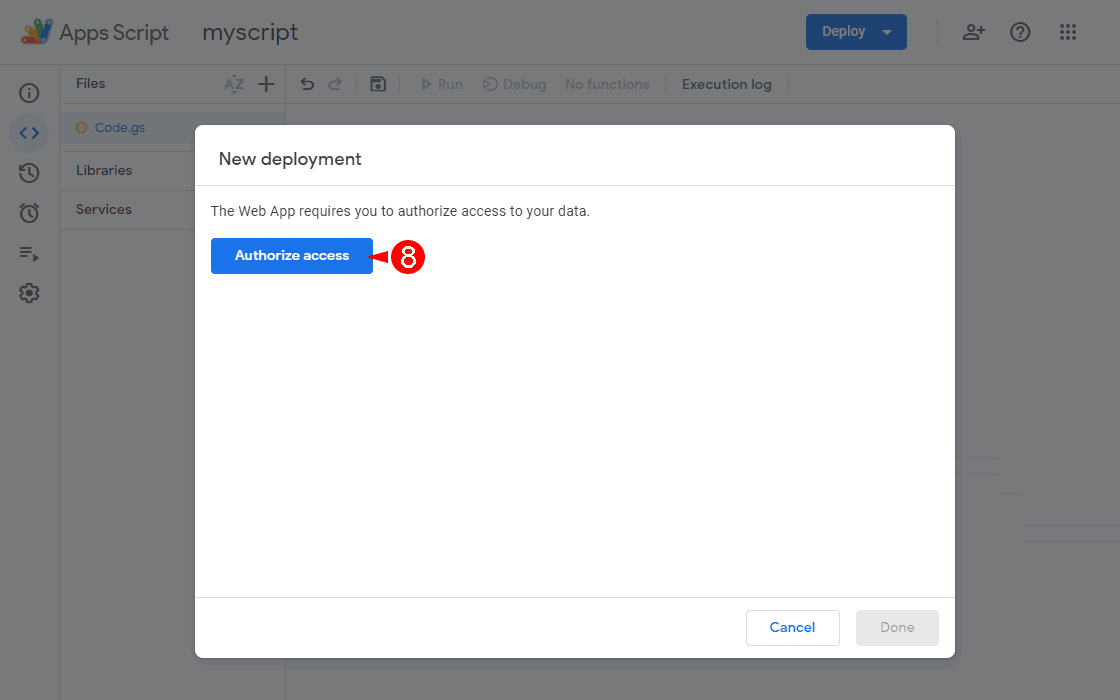
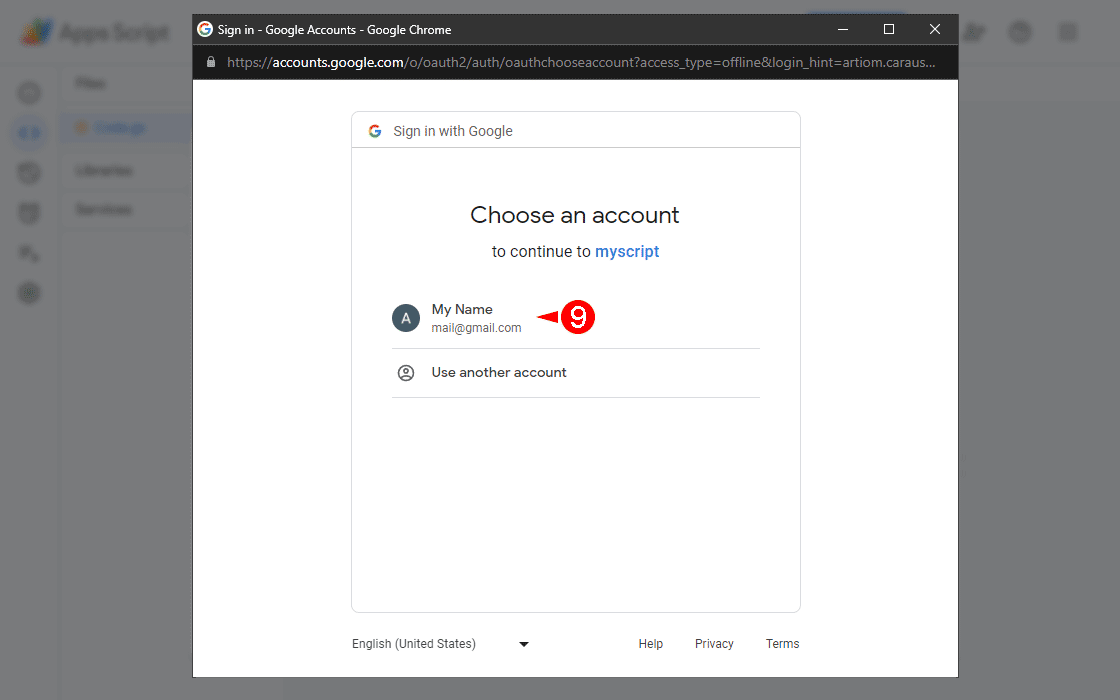
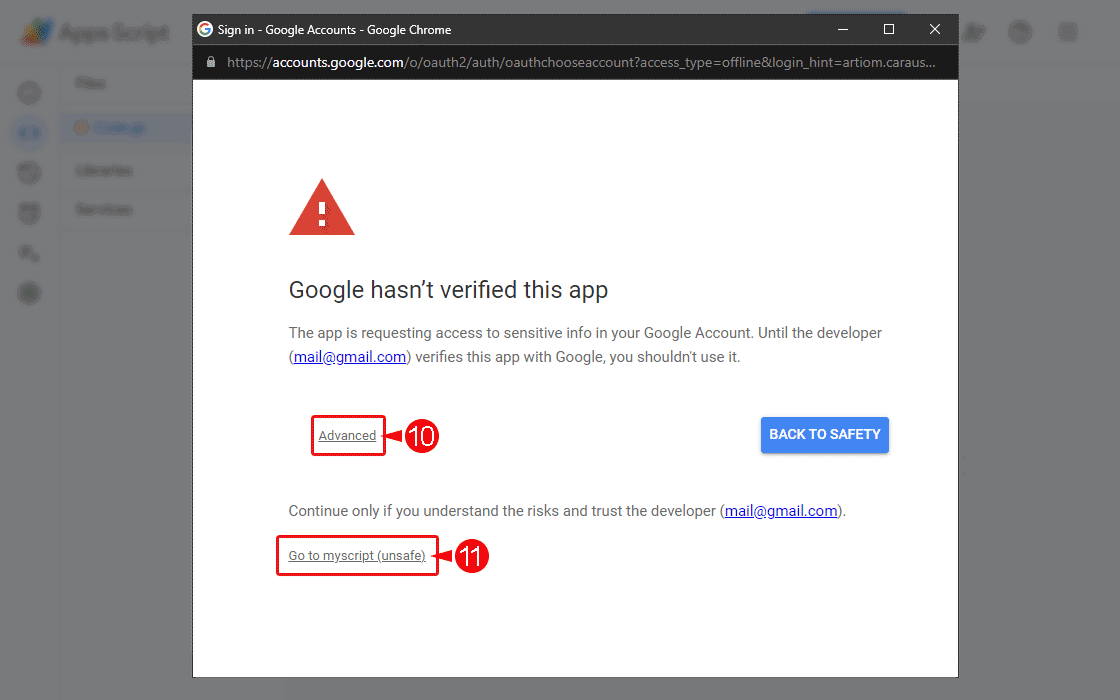
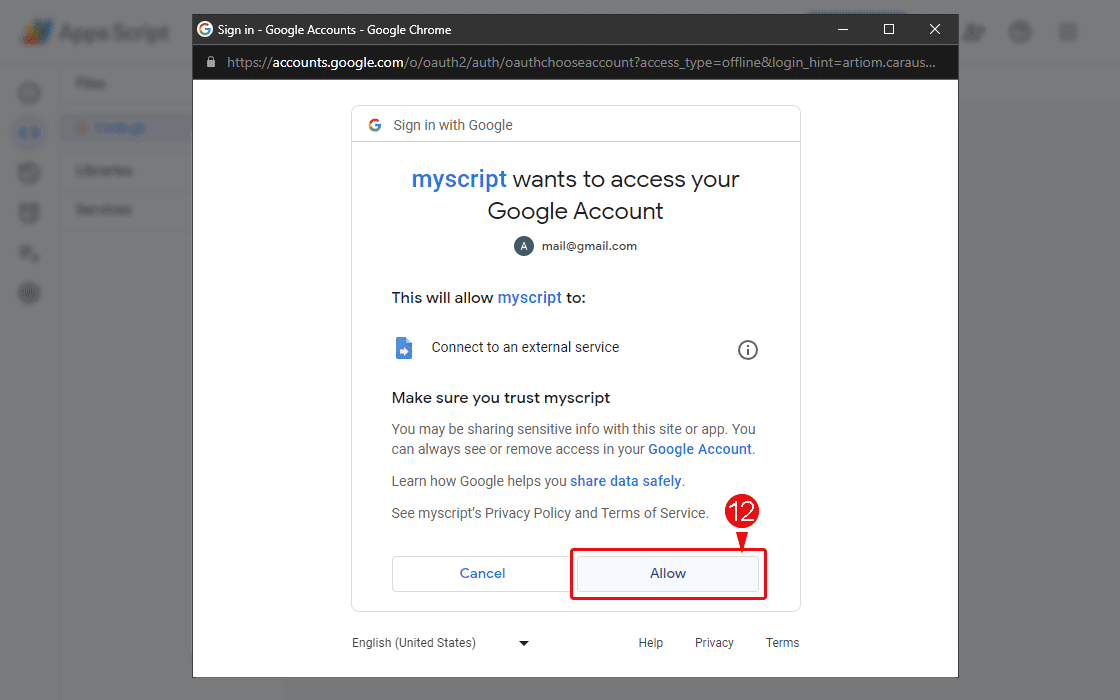
Если вы видите предупреждение "Google не проверил это приложение", нажмите на кнопку Расширенный
Нажмите на Перейдите к (небезопасно)
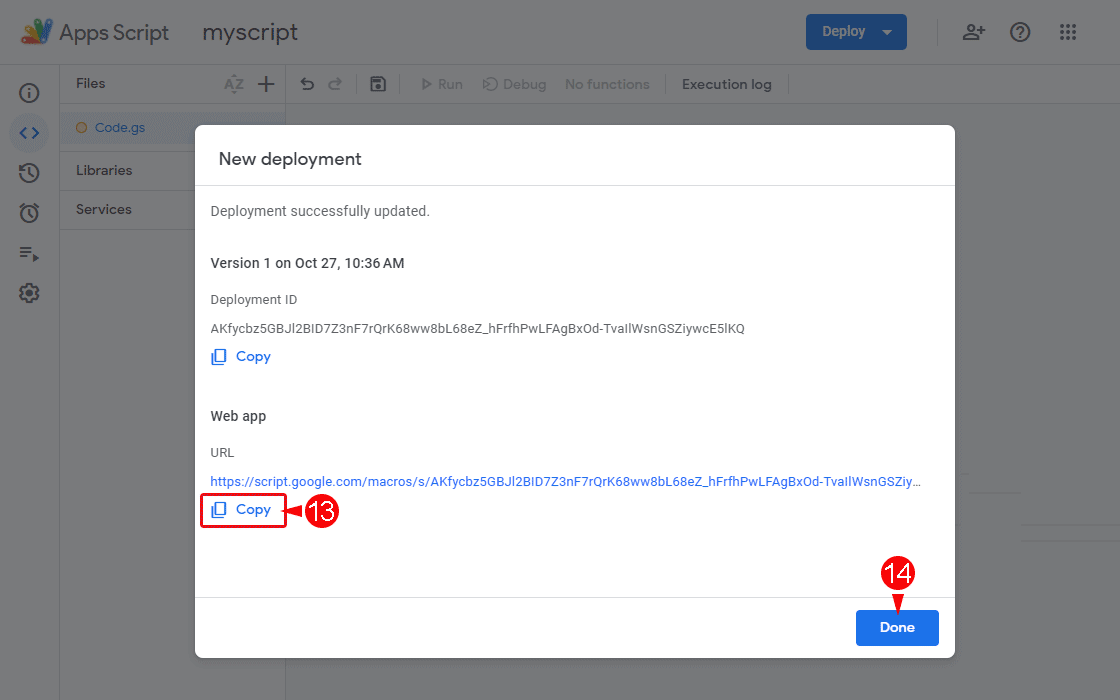
После перенаправления вы должны увидеть Развертывание успешно обновлено
Нажмите на Копировать и вы готовы использовать скрипт для WPS Telegram Chat
Обсудите, оставьте отзыв или задайте вопрос...
Маленький жест превращается в нечто большее...
== Changelog ==
Дата выхода: 1 октября 2023 года
* Новая опция "Ссылка на Telegram"
* Новая опция "Только на определенных страницах".
* Новая опция "Placeholder" text, задающая короткую подсказку типа "Введите ваше сообщение здесь..." в поле ввода перед тем, как пользователь введет значение.
* Новая опция "Получать письма для администратора сайта в Telegram App".
* Настройте свой чат с помощью пользовательских стилей CSS
* Добавлен шорткод для вставки контактной формы в пост или страницу WordPress, который будет отправлять сообщение телеграм-боту вместо электронной почты.
* Добавлен украинский перевод
* Добавлен русский перевод
* Добавлены горячие клавиши: "Esc" - закрытие чата, "Ctrl+Enter" - отправка сообщения
* Исправлен css для совместимости с Bootstrap
* Исправлена ошибка с дублированием ответов
* Исправлена ошибка, при которой чат сворачивался, но приходило сообщение, тогда открывался чат.
* Исправьте ошибку с расписанием, если локаль сайта отличается от английской.
* Исправления для предупреждений PHP
* Небольшие изменения в дизайне
* Улучшение пользовательского опыта
* Улучшения для перевода
* Важное обновление для улучшения производительности
* Важное обновление для совместимости с PHP 7.0 и выше.
* Другие незначительные улучшения
Дата выхода: 23 октября 2022 года
* Новая опция "Автономное сообщение".
* Новая опция "Расписание"
Если пользователь не получит ответа в течение первой минуты и в зависимости от "Расписания", на экране появится сообщение "Не в сети".
Дата выхода: 23 сентября 2022 года
* Первый выпуск
* Живое тестирование на реальных устройствах
* Интегрированная защита от спама
* Ошибок не обнаружено